
Cortar textos largos
Como ya sabéis he estado trabajando en una versión móvil de un thema de WordPress para mi sitio Isliada. El mismo ya esta avanzado y cuando tenga un poco de tiempo voy a escribir con detalle sobre como lo he ido desarrollando. Pero resulta que acabo de encontrarme con una necesidad y la solución ha sido tan simple que no puedo esperar a contarla.
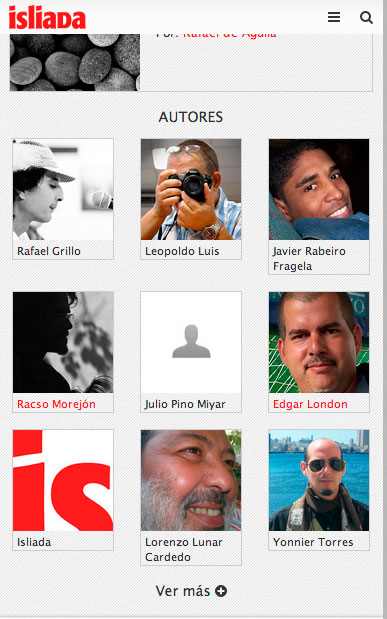
Estaba trabajando en un módulo que muestra los autores que escriben en el mismo, quería hacerlo como una galería de imágenes donde se mostrarán las fotos y debajo los nombres de los autores. Al tener tan poco espacio como el presente en casi todos los dispositivos móviles, algunos nombres ocupaban una línea pero había algunos que ocupaban dos. Muestro un ejemplo:

Como resolver el problema. Sencillamente cortando los caracteres y agregando a los largos tres puntos suspensivos (…) para informar al usuario que ese texto es más largo pero que por problemas de espacio no se muestra. La usabilidad ante todo.
Existen varias formas para hacer esto. Primero pensé realizarlo con PHP, usando la función mb_substr se puede fácilmente establecer la cantidad de caracteres que uno quiere mostrar y con una simple condicional a los más largos agregarle los puntos suspensivos. Esto en un principio me funciono, pero no debemos olvidar que hay dispositivos de tamaños variables, en algunos casos cuadraban los caracteres, en otros al ser más pequeños volvía nuevamente a ocuparme más de una línea.
Entonces pensé hacerlo con CSS que al fin y al cabo es lo que más domino. Para ello podemos usar la propiedad text-overflow que dentro de sus valores tiene uno que se llama ellipsis, que hace exactamente eso: agrega tres puntos suspensivos al final del texto. Su uso completo es el siguiente:
white-space: nowrap; overflow: hidden; -ms-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis;
La propiedad white-space establece el uso de los espacios en blanco que junto a nowrap elimina los espacios en blanco. El overflow hace que lo que sobresalga del contenedor se oculte, es una propiedad bastante conocida. Text-overflow por su parte define que hacer con esos elementos o caracteres en este caso cuando se desborda y entre sus valores existe el ellipsis.
Hasta aquí todo perfecto pero ya que estoy usando Compass supuse que existía algo en ese maravilloso framework que hiciera algo parecido y efectivamente! Usando una simple línea el problema queda resuelto:
@include ellipsis;
El framework genera el código CSS arriba mostrado, algo tan simple y que te ahorra un montón de tiempo. Otra razón más para estar muy a gusto con esta tecnología.
Compass \\ Compass, CSS, PHP \\ No hay comentarios